こんにちは、ハムスター社長です🐹
ブログを運営していれば、
SEO対策の1つとして「ページの表示速度」を気にされる方も多いのではないのでしょうか?
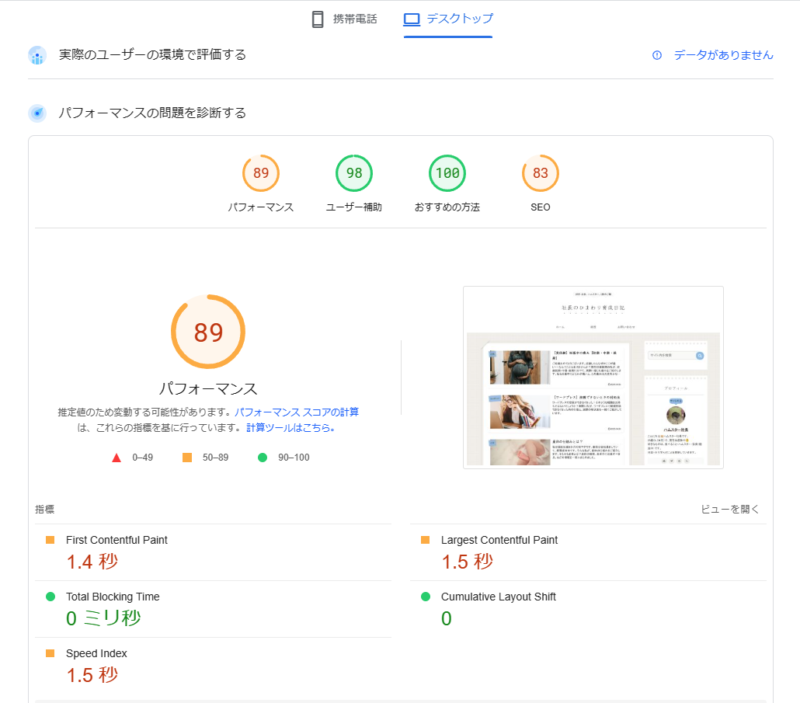
ページ表示速度の計測は PageSpeed Insights (web.dev) が有名ですよね。

先日PageSpeed Insightsでページ表示速度を計測したところ、
携帯電話で60点、デスクトップで89点でした。


携帯電話の点数が低いな、、、と思ったので、
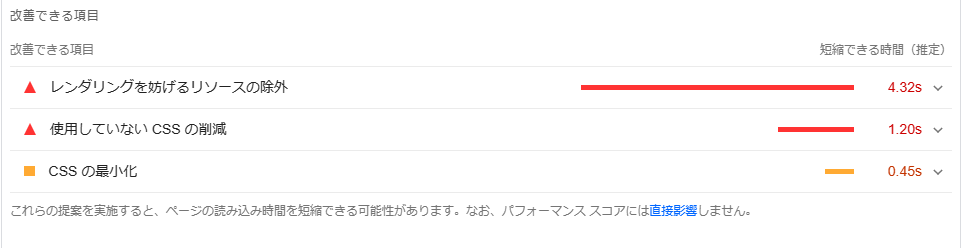
改善できる項目を調べてみると、
「レンダリングを妨げるリソースの除外」が主な原因であることがわかりました↓

「レンダリングを妨げるリソースの除外」を試行錯誤した結果、
最終的なパフォーマンス点数を、
携帯電話で86点、デスクトップで99点まで上げることができました。
その方法をこのページではシェアします。
「レンダリングを妨げるリソースの除外」の意味とは?

まず、この意味がわかりませんよね(笑)
1つずつ分解して解説していきます。
まずWordPressは、HTML、JavaScript、CSSなどのコードで構成されています。
これを踏まえたうえで、
レンダリングとは、これらコードで生成されたリソースをブラウザ上に表示すること。
なのです。
つまり、
レンダリングを妨げるリソースの除外
= レンタリングにとって邪魔なものを排除していきましょう!
という意味になります。
「レンダリングを妨げるリソースの除外」の解決方法

結論から言うと、プラグイン「Autoptimize」を導入してください。
下記からは、これを丁寧に解説していきます。
プラグイン「Autoptimize」とは?
Autoptimizeは、Webサイトの読込速度を向上させるプラグインです。
AutoptimizeによりCSS、JS、画像、Google フォントなどを最適化することでサイトの応答を高速化します。
プラグイン「Autoptimize」の導入方法
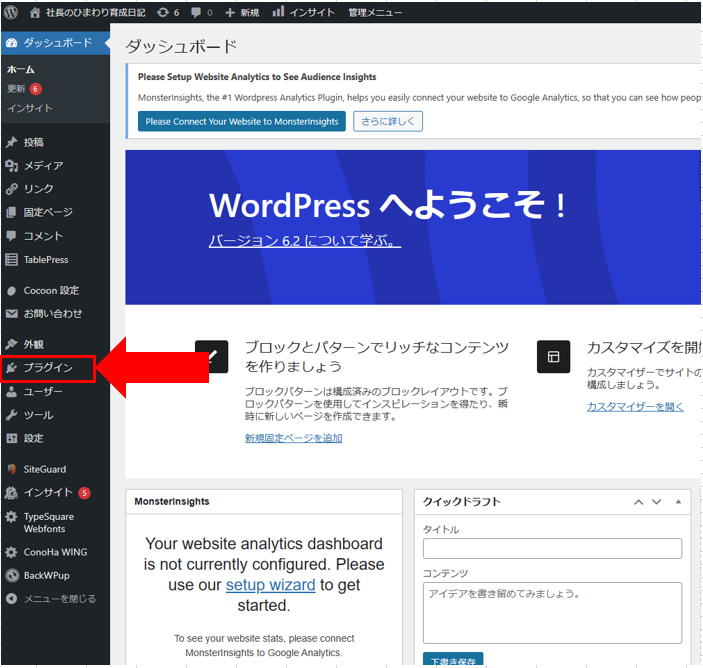
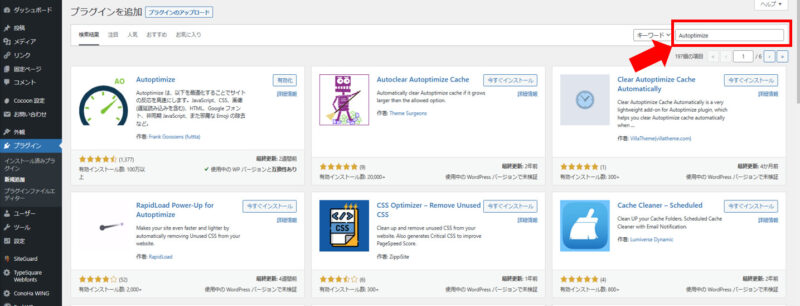
①「プラグイン」を押す(赤矢印)

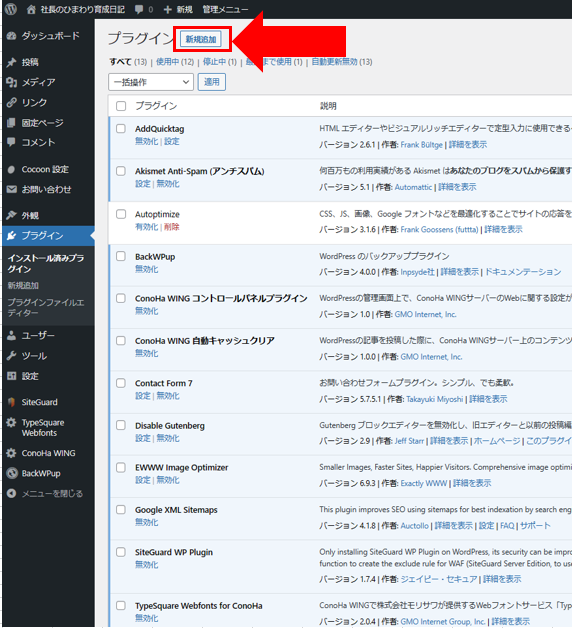
②「新規追加」を押す(赤矢印)

③「Autoptimize」を入力する(赤矢印)

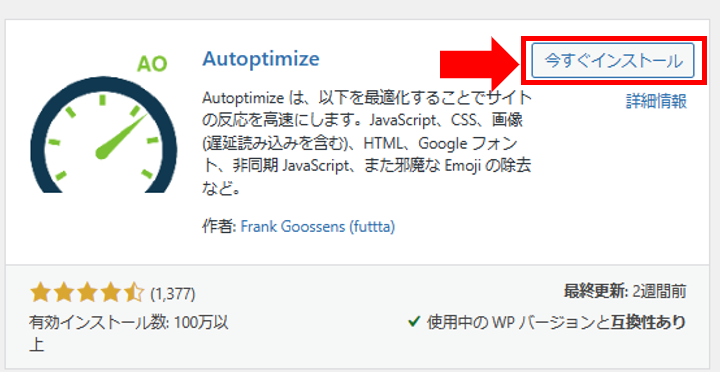
④Autoptimizeのプラグインを見つけたら、「今すぐインストール」を押す(赤矢印)

⑤「有効化」を押す(赤矢印)

これでAutoptimizeの導入は終了です。
プラグイン「Autoptimize」の設定方法
お次は、Autoptimizeの設定方法を解説していきます。
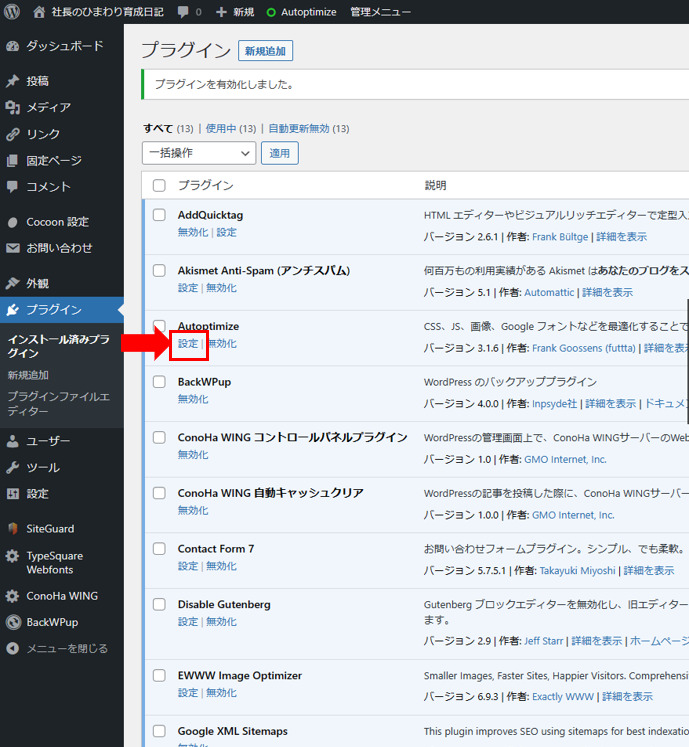
下図の「設定」(赤矢印)から設定画面に入ってくださいね。

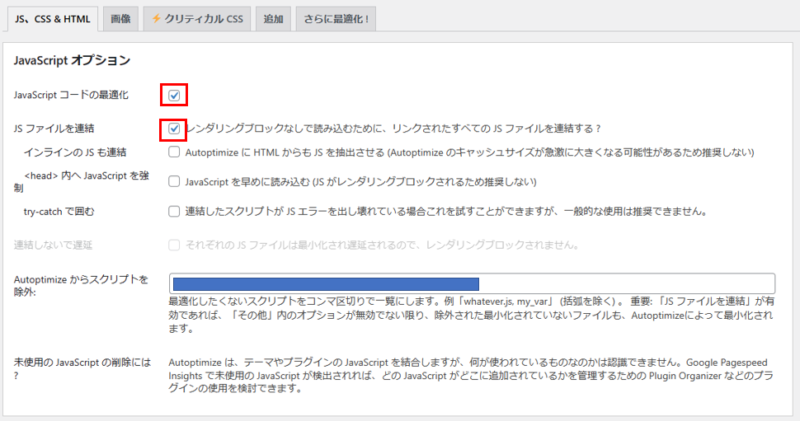
①「JavaScriptオプション」の設定
下記2つにチェックを入れて下さい。
・JavaScript コードの最適化
・JSファイルを連結

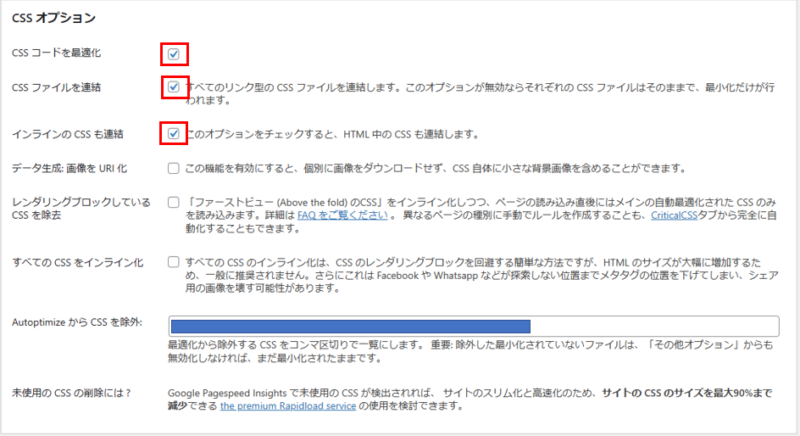
②「CSSオプション」の設定
下記3つにチェックを入れて下さい。
・CSSコードの最適化
・CSSファイルを連結
・インラインのCSSも連結

③「HTMLオプション」の設定
下記1つにチェックを入れて下さい。
・HTMLコードを最適化

④「CDNオプション」の設定
そのままでOK。
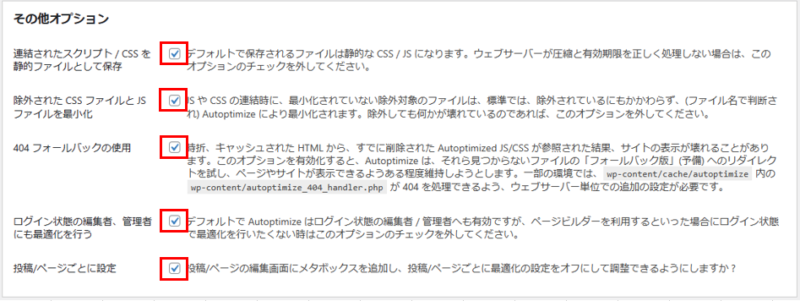
⑤「その他オプション」の設定
そのままでOK。

⑥ページの一番下にある「変更を保存」を押す
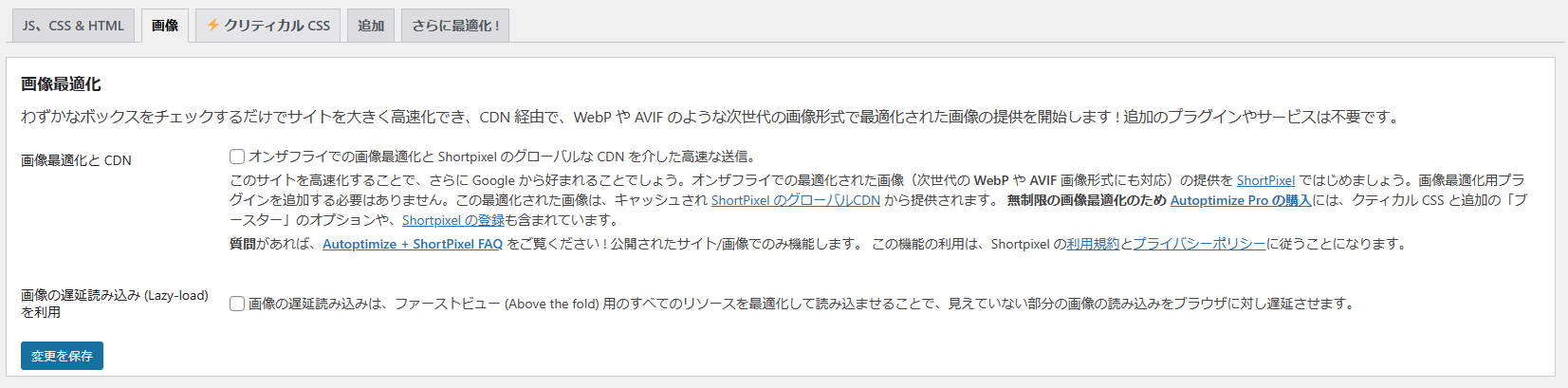
⑦「画像」の設定
そのままでOK。
私は「EWWW Image Optimizer」(画像を自動で圧縮してくれるプラグイン)
を導入して、「画像遅延読み込み」機能もこのプラグインを利用しています。
「画像遅延読み込み」機能があるプラグインを入れてない方は、
下記に1つチェックを入れてください。
・画像の遅延読み込み(Lazy-load)を利用

⑧ページの一番下にある「変更を保存」を押す
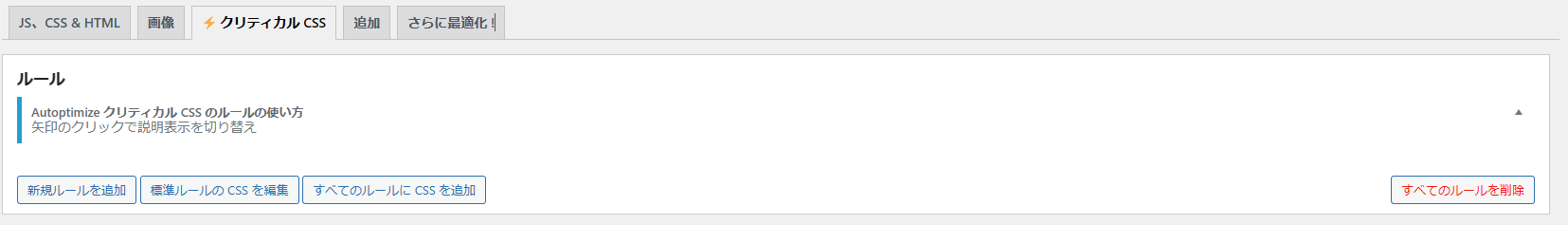
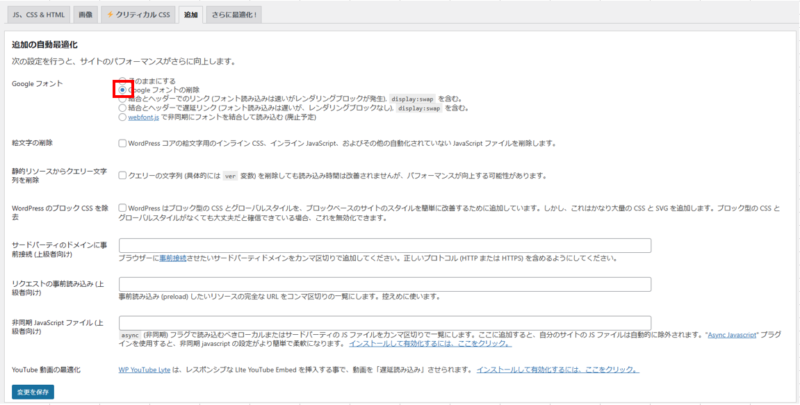
⑨「クリティカルCSS」の設定
そのままでOK。

⑩「クリティカルCSS」の設定
下記に1つチェックを入れてください。
・Googleフォントの削除

Googleフォントを使用している方は、
「このままにする」にチェックを入れるだけでOKです。
Googleフォントの使用は、ブログのテーマによっても違いますので、
ご自身のテーマを確認してみてください。
ちなみに私のテーマはCocoonですが、Googleフォントは使用していません。
⑪ページの一番下にある「変更を保存」を押す
⑫「さらに最適化!」の設定
そのままでOK。
以上で、Autoptimizeの設定は終わりです(/・ω・)/
お疲れさまでした!
Autoptimizeの設定は終わりですが、
最終的にブログが変なことになっていないか確認してくださいね。
プラグイン「Autoptimize」の注意点
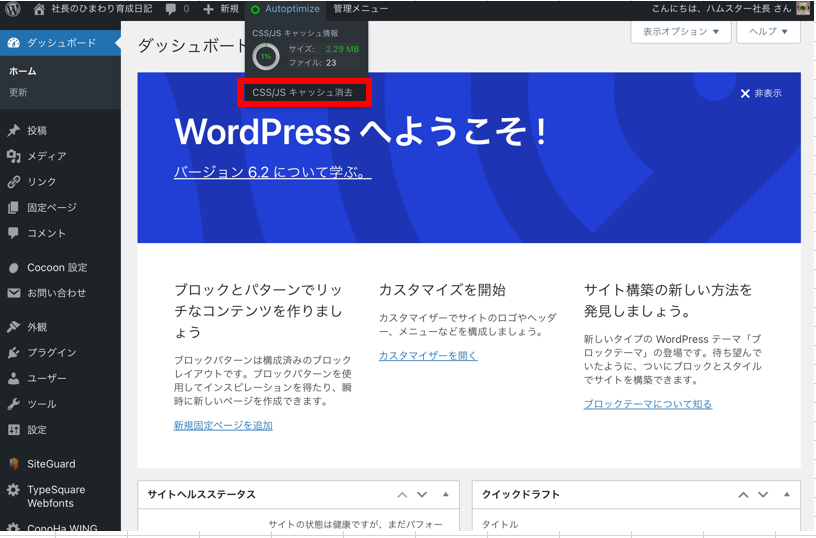
Autoptimizeを導入すると、WordPressのダッシュボードの上部に
「CSS/JS キャッシュ情報」が追加されます。
Autoptimizeによって、キャッシュは自動生成されますので、定期的に削除していきましょう。
キャッシュの削除方法は、「CSS/JS キャッシュ消去」(下図赤枠)を押すだけでOKです↓
最後に
いかがでしたでしょうか?
ブログ初心者でもわかるように、図を多く取り入れて解説してみました!
これがみなさまのお役に立てたら幸いです(/・ω・)/
以上、ハムスター社長でした🐹
ブログ村のランキング参加しております♪ もし良ければ、ポチッと押してください!

コメント